리액트 버젼에서 next로 마이그레이션 발생 문제 중 해결이 안된 문제
dom-to-image를 사용해서 포켓몬 카드를 다운받는 부분인데

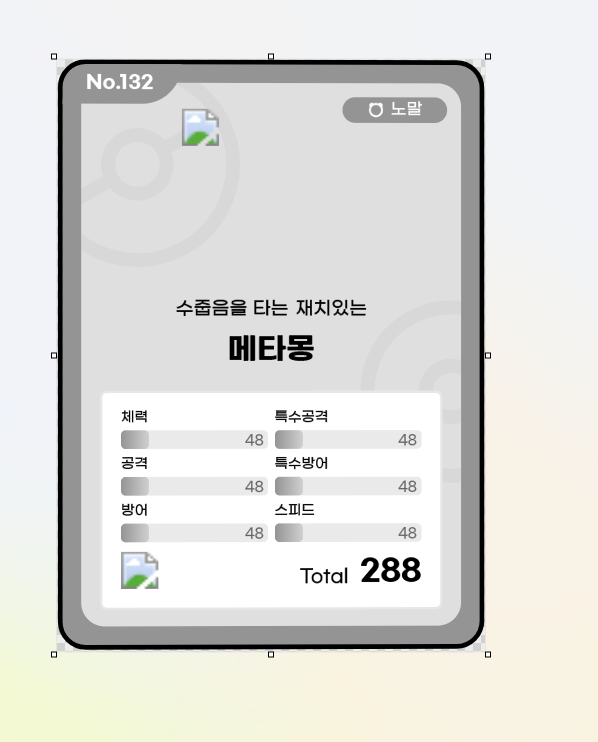
이렇게 완성된 카드를 dom-to-image를 통해서 file saver로 다운 받으면...

이렇게 포켓몬 이미지와 로고 이미지가 캡쳐가 되지 않는다. 그런데 카드 배경에 몬스터볼 이미지는 svg인데 다운로드하면 잘 보이고있어서 의구심을 품었다.
기존 리액트 버젼에서는 img태그를 사용해서 png파일을 다운 받았는데
next로 마이그레이션하면서 next/image를 사용하였다.
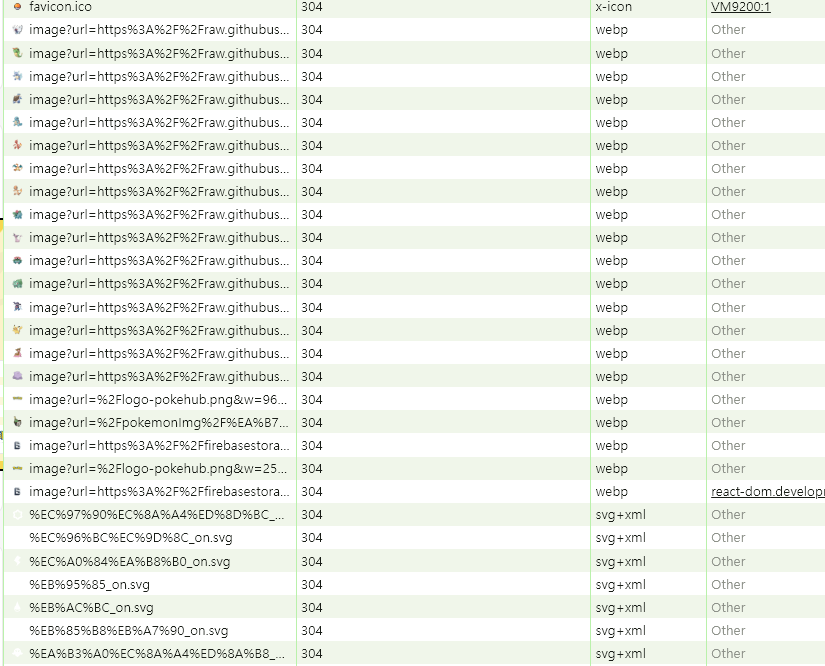
일단 next/image를 사용하니 기존 png이미지가 webp로 변경되었다.

개인적인 생각으로는 dom-to-image가 svg, png, jpeg 만 인식하고 캡쳐하기 때문이 아닌가 생각이 들었다.
그래서 logo 부분만 img태그를 사용해보았다.



그러면 포켓몬 이미지 부분도 img태그로 변경해보자


png파일로 되었을 때 제대로 된 카드 형태로 다운로드가 되어진다.
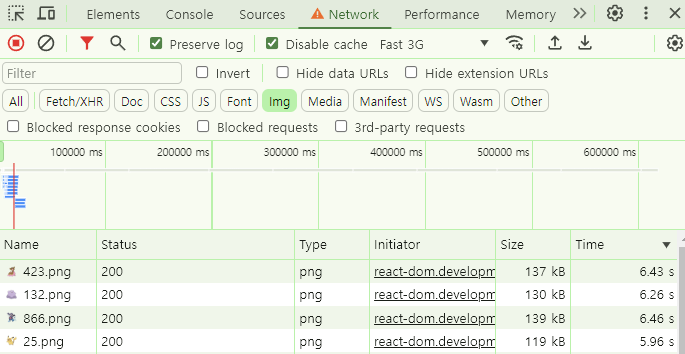
이쯤되니 next/image로 최적화 했을 때와 그냥 img태그를 썼을 때의 차이가 궁금해졌다.
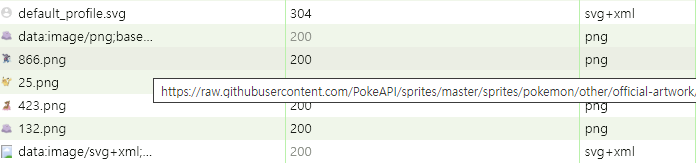
좀 더 극명하게 차이를 내기 위해서 캐싱이 되지않게 설정하고 네트워크 쓰로틀링을 fast 3G로 변경하였다.


적게는 3.n배 ~ 많게는 5.n배까지 차이가 나는걸 확인 할 수 있다.
생각보다 큰 차이인데 next/imgae를 사용하여 이미지 최적화를 하면서 카드를 온전한 상태로 다운 해야하는데 방법을 찾아봐야겠다.
찾았다.
dom-to-image 대신에 html-to-image를 사용하여 webp이미지 파일도 다운로드 가능
댓글