expo cli로 하면서 스타일은 tailwind를 적용해보기로 했다.
짜잔 nativewind를 사용하면 됩니다.
그렇게 nativewind 공식 문서에 들어가니깐 친절하게 적용방법이 나와있다.
https://www.nativewind.dev/quick-starts/expo
Expo | NativeWind
A example of an Expo project can be found on Github
www.nativewind.dev
npm install nativewind
npm install --save-dev tailwindcss@3.3.2그리고
npx tailwindcss init을 해주면
tailwind.config.js와 babel.config.js가 설치된다.
// tailwind.config.js
module.exports = {
content: ["./App.{js,jsx,ts,tsx}", "./<custom directory>/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
}tailwind.config에는 이렇게 설정해주면 되는데 expo cli를 설치하면 App이 아닌 app디렉토리로 설정된다. 그래서
app으로 사용하고 하위 폴더에 있는 파일들에도 적용해줘야하기 때문에
// tailwind.config.js
module.exports = {
content: ["./app/**(app의 모든 하위폴더)/*(그 하위폴더에 있는 모든 파일).{js,jsx,ts,tsx}",
"./사용하는폴더/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
}이런식으로 설정하면 될 것
// babel.config.js
module.exports = function (api) {
api.cache(true);
return {
presets: ["babel-preset-expo"],
plugins: ["nativewind/babel"],
};
};babel은 플러그인 한 줄만 추가하면 된다.
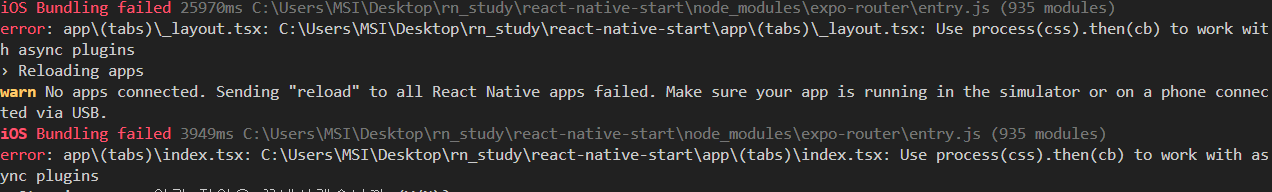
이렇게만 하면 잘되겠지 ㅎㅎ 하고 실행한 나

리로드 한 것도 보이는가..
vs코드창을 몇번이나 껐다가 켰다가 재실행했던가..
이유는 무엇인가...
찾아보니 나는 처음엔 nativwind만 설치했는데 그것 때문인지 알고 tailwind도 추가로 설치했다.
그런데도 오류가 발생~
다시 서치서치..
해보니 nativewind와 tailwind를 먼저 둘다 삭제하고 tailwind는 최신버젼이 아닌 아까 위에 적어둔
npm install --save-dev tailwindcss@3.3.2이 버젼을 먼저 설치하고
npm install nativewind를 설치하라고 했다.
그런데 이번
import { View, Text } from "react-native";
import { StatusBar } from "expo-status-bar";
export default function index() {
return (
<View className="flex-1 items-center justify-center bg-white">
<StatusBar style="auto" />
<Text className="text-rose-200">ddfd</Text>
</View>
);
}
//이 호출과 일치하는 오버로드가 없습니다.
오버로드 1/2('(props: ViewProps): View')에서 다음 오류가 발생했습니다.
'{ children: Element[]; className: string; }' 형식은 'IntrinsicAttributes & IntrinsicClassAttributes<View> & Readonly<ViewProps>' 형식에 할당할 수 없습니다.
'IntrinsicAttributes & IntrinsicClassAttributes<View> & Readonly<ViewProps>' 형식에 'className' 속성이 없습니다.
오버로드 2/2('(props: ViewProps, context: any): View')에서 다음 오류가 발생했습니다.
'{ children: Element[]; className: string; }' 형식은 'IntrinsicAttributes & IntrinsicClassAttributes<View> & Readonly<ViewProps>' 형식에 할당할 수 없습니다.
'IntrinsicAttributes & IntrinsicClassAttributes<View> & Readonly<ViewProps>' 형식에 'className' 속성이 없습니다.ts(2769)className을 사용하는 부분에서 타입에러가 나지 않겠는가...
그래서 찾았다 공식문서
https://www.nativewind.dev/getting-started/typescript
Typescript | NativeWind
NativeWind extends the React Native types via declaration merging. The simplest method to include the types is to create a new nativewind-env.d.ts file and add a triple-slash directive referencing the types.
www.nativewind.dev
//app.d.ts
/// <reference types="nativewind/types" />app.d.ts라는 파일을 루트 디렉토리에서 생성한 다음 /// <reference types="nativewind/types" /> 이렇게 하니깐 해결이 되어버렸다.
무려 2시간 넘게 씨름하다가 해결..
처음엔 정말 tailwind.config랑 babel.config에서 설정을 잘 못 한줄 알고 몇번이나 썼다 지웠다 경로가 잘못되었나...이러면서 1시간을 허비하고 그 뒤에 계속 expo go와 vs코드를 재실행을 했는지..
댓글