* 저번에 배운 고정된 날짜 값에 대한 디데이 계산을 토대로 입력 값에 대한 디데이 계산기를 만들어보았다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>디데이 계산기</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="title">디데이 계산기</div>
<form id="main">
<input id="day" type="date">
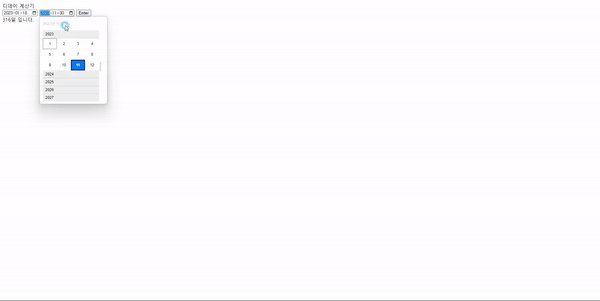
<input id="Xday" type="date">
<input id="Enter" type="submit" value="Enter" />
</form>
<div id="clock" class="hidden"> // 계산된 디데이 값이 나오기 전까지 안보이게
<span></span>
</div>
<script src="app.js"></script>
<script src="clock.js"></script>
</body>
</html>
.hidden {
display: none;
}* 계산된 디데이 값이 나오기 전까지 안보이게 클래스값을 줘서 css display로 출력이 안되게 숨겨두었다.
const main = document.querySelector("#main");
const title = document.querySelector(".title")
const select = document.querySelector(".select");
function mainHandle(event) {
const Hidden = "hidden";
event.preventDefault();
clock.classList.remove(Hidden);
}
main.addEventListener("submit", mainHandle);* 그리고 입력값이 submit하게 되면 hidden 클래스를 제거하여 화면에 출력이 되게 만든 함수
* submit이 되면 창이 새로고침이 되버리기 때문에 이벤트를 동작하지 못 하게 preventDefault 메서드를 썼다.
const clock = document.querySelector("#clock");
const Xday = document.querySelector("#Xday");
const day = document.querySelector("#day");
function getDay() {
const XdayValue = Xday.value;
const dayValue = day.value;
const standard = new Date(dayValue);
const target = new Date(XdayValue);
const diff = target - standard;
const d = Math.floor(diff / (1000*60*60*24));
/* const h = Math.floor((diff / (1000*60*60)) % 24);
const m = Math.floor((diff / (1000*60)) % 60);
const s = Math.floor(diff/ 1000 % 60); */
clock.innerText = `${d}일 입니다.`;
}
getDay();
setInterval(getDay, 1000);* day는 기준이 되는 입력값이고, Xday는 목표가 되는 입력값이다.

* 아직 부족한게 많은 모습..



댓글