* 오늘은 라이트 모드랑 다크 모드를 해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 day, night</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
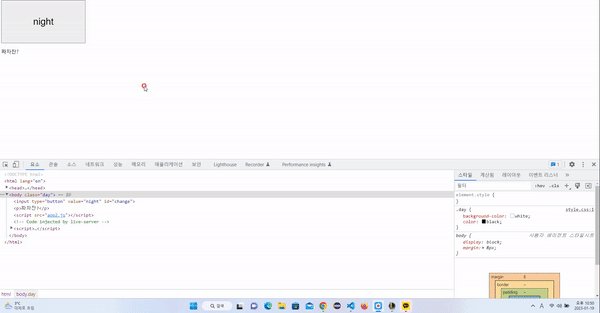
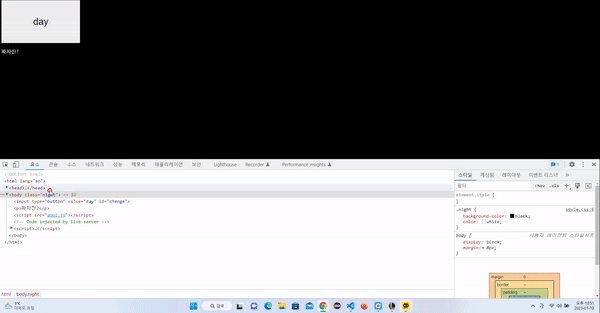
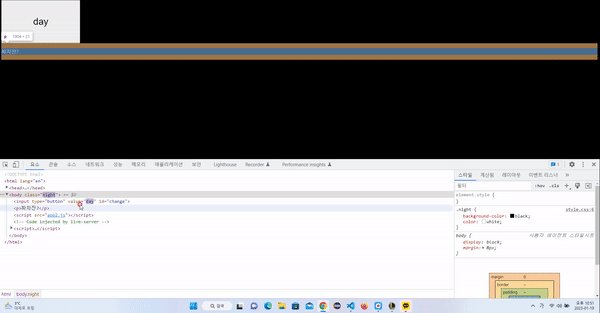
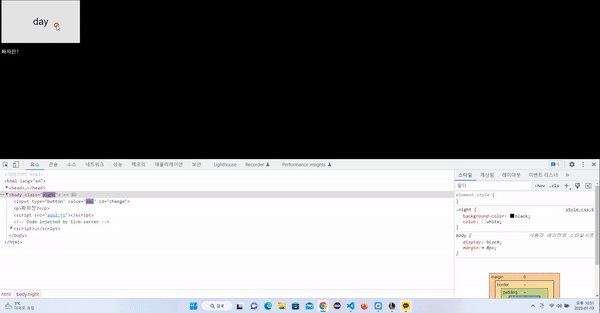
<input type="button" value="night" id="change">
<script src="app2.js"></script>
</body>
</html>* input태그 하나로 누르면 라이트 모드, 다크 모드 두개를 실행하게 해볼 예정이다.
.day {
background-color: white;
color : black;
}
.night {
background-color: black;
color: white;
}* style.css 파일에 day와 night 클래스의 속성을 정했줬다.
const change = document.querySelector("#change");
const body = document.querySelector("body");
//화면의 배경화면을 전체 바꿔야하니 body 태그를 불러왔다.
function changeHandle () {
if(change.value === "night") {
body.classList.add("night");
body.classList.remove("day");
change.value = "day";
} else {
body.classList.remove("night");
body.classList.add("day");
change.value = "night";
}
}
change.addEventListener("click", changeHandle);* input태그의 id값을 change로 주고, change인 input태그의 value값이 night면,
body태그에 night 클래스를 추가 하게 하였다.
이러면 night버튼을 누르면,
change인 input태그의 value값이 day로 바뀐다.


댓글