오늘 별거도 아닌걸로 겁나게 헤맸다..
textarea를 사용해서 입력한 값을 저장해서 불러오는거였는데..
줄 바꿈이 안되네?
후, 그래서 찾아보았다.
개행하는 법!
하지만 개행 이후에도 고난이 있었으니..
바로 코드 들어가겠습니다.
HTML코드
<textarea id="textInput"></textarea>
<button id="click">click</button>
<p id="textOutput"></p>오늘의 주인공 textarea 태그의 입력값을 클릭을 누르면 p태그에 출력이 되도록 하겠습니다.
Javascript 코드
const input = document.querySelector("#textInput");
const output = document.querySelector("#textOutput");
const click = document.querySelector("#click");
click.addEventListener("click", function(){
const inputVal = input.value;
output.innerHTML = inputVal;
})input 요소의 값이 click 이벤트를 실행했을 때 output 요소의 내용으로 출력됩니다.

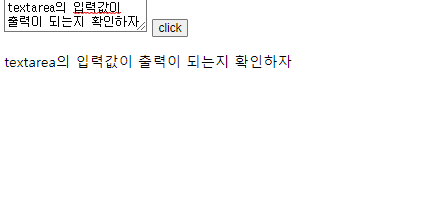
오, 잘 출력이 됩니다.
그치만 뭔가 어설픈 느낌?
textarea에서는 줄이 바뀌어 있는데,
출력된 곳에는 줄이 바뀌지 않고 같은 줄에서 다 출력이 되네요.
처음엔 만들고 출력이 된다는 기쁨에 잊고 있다가 나중에 되어서야 알아봤다는.
그럼 개행이 되게 코드를 수정해보겠습니다.
자바스크립트 코드
const input = document.querySelector("#textInput");
const output = document.querySelector("#textOutput");
const click = document.querySelector("#click");
click.addEventListener("click", function(){
const inputVal = input.value;
const replaceVal = inputVal.replace(/\n/g, "<br>");
output.innerHTML = replaceVal;
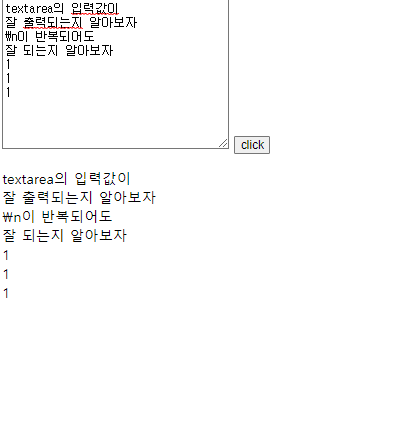
});짜잔?
inputVal을 바로 출력했던거와 다르게 inputVal에 replace메서드를 사용했습니다.
replace메서드는 문자열에서 특정 패턴을 찾아서 다른 문자열로 치환 할 수 있습니다.
여기서 \n 은 문자열에서 개행시켜주는 문자인데, 이게 HTML 태그의 줄 바꿈을 하는 <br>로 바꾸는 작업이 필요합니다.
/\n/g 에서 \n은 개행을 나타내며, g는 global을 의미합니다.
(global은 문자열 전체에서 패턴을 찾아 모두 일치하는 문자여로 치환하거나 검색 할 수 있습니다.)
그러니까, g 없이 \n 개행만 하면 한 번의 행에만 동작하고 이후에 두, 세번의 행에서는 동작하지않습니다.

오늘은 textarea의 입력값을 출력하는거 해보았는데요.
솔직히 처음에는 그냥 쓰자고 생각했다가
막상 글을 적고 출력을 시켜보니 행 바꿈이 안되는게 눈에 거슬렸었습니다.
그래서 뒤적뒤적 찾았어요 ㅋㅋ
그리고 생각보다 많은 사람들이 이 문제를 겪었더라구요.
그래도 앞선 발자취를 따라 잘 해결했습니다.
replace메서드 문자열 개행\n html 개행<br>
몰랐던 것도 알고, 잊고 지내던 것도 생각나게 하는
그런 공부였네요.
앞으로 할 공부도 많고 잘 하고 싶은거도 많은데,
먼저 글을 잘 쓰는 법을 익혀야겠네요.
머릿속으로는 이해가 되는데 막상 다른 사람들에게 전달하는 글을 쓰려니깐 매번 고행입니다.
뒤죽박죽 중구난방으로 적은 글 읽어 주시는 모든 분들께 감사를..


댓글